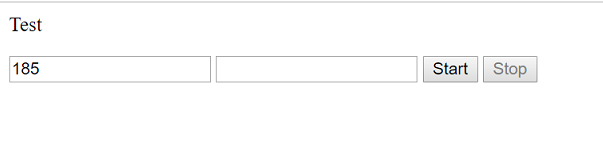
In una pagina pdf ho inserito 2 pulsanti, START e STOP, e 2 campi testo, Text1 e Text2.
Ad ogni click su START il valore di Text1 aumenta di una unità e lo stesso valore si ritrova in Text2, fino a quando non si raggiunge un valore massimo che, qui ad esempio, ho impostato a 20.
Il codice, inserito nell’evento click di START, è il seguente:
- Codice: Seleziona tutto
var v1 = this.getField("Text1");
var v2 = this.getField("Text2");
if (v1.value >= 20)
v1.value = 20.00;
else
v1.value = v1.value + 1;
v2.value = v1.value;
Il codice, forse non è molto ‘raffinato’, funziona.
La necessità dei pulsanti e dei campi testo sarà chiara nel seguito.
Partendo da questo codice base, ma non è detto che debba avere la stessa struttura, sto cercando di sviluppare dei codici più avanzati per poterli adattare in altre circostanze.
Ed è qui che iniziano i miei problemi.
1) Versione 1
Qualunque sia il valore numerico inserito in Text1, cliccando su START si avvia un timer che dopo un fissato intervallo di tempo, qualche secondo, esegua il codice precedente, fino a raggiungere il valore massimo;
In qualunque istante, ad un successivo click su START si ferma l’esecuzione del codice;
Variante di questa versione:
a) Il pulsante START avvia il procedimento, mentre il pulsante STOP ferma l’esecuzione;
In questa versione è quindi previsto l’inserimento solo del timer.
2) Versione 2
Il pulsante START ha la stessa funzione precedente, ma questa volta, oltre ad avviare il timer, richiama una generica funzione, in particolare la funzione di Archimede nel topic " Convertire numeri in lettere "
Variante di questa versione: come al punto a) della versione 1
In questa versione è quindi previsto l’inserimento del timer e la chiamata alla funzione
3) Versione 3, manuale
Qualunque sia il valore numerico inserito in Text1, ad ogni click su START il valore di Text1 aumenta di una unità, e contemporaneamente viene richiamata una generica funzione, in particolare la funzione di Archimede di cui sopra, mentre in Text2 compare il risultato della conversione.
Quindi in Text1 inseriamo un numero, clicchiamo su START, Text1 aumenta ed in Text2 leggiamo il risultato della funzione di conversione di Archimede.
Non riesco ad inserire il codice necessario per il timer e per la call alla funzione;
Non capisco la differenza tra set timeout e set interval, e quale dei due eventi è più appropriato in questo caso.
ciao, grazie